Cssのwidthautoとwidth100%は親要素の横幅に合わせるという点でよく似ているのですが、同じ要素にpaddingやborderを指定した場合に表示にちがいがあります。 たとえばwidthと同じ要素にpadding0 10px 0 10pxを設定している場合です。 widthautoの2903 画像を左寄せにし、左右にピクセルの余白をつける 画像に対する文字の表示位置に注意。 スタイルシートでの設定が推奨されます。 hspace属性はHTML5で廃止されました。 CSSのmarginプロパティで左右の余白を指定する のが通例です。 これ以外の画像に 画像に対してテキストを回り込ませる CSSのfloatプロパティを使って、画像に回り込む形でテキストを流し込む方法について解説します。 この記事のポイント floatプロパティの扱い方が分かる floatプロパティによるレイアウトを解除する

Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ
Css 画像 周り 余白
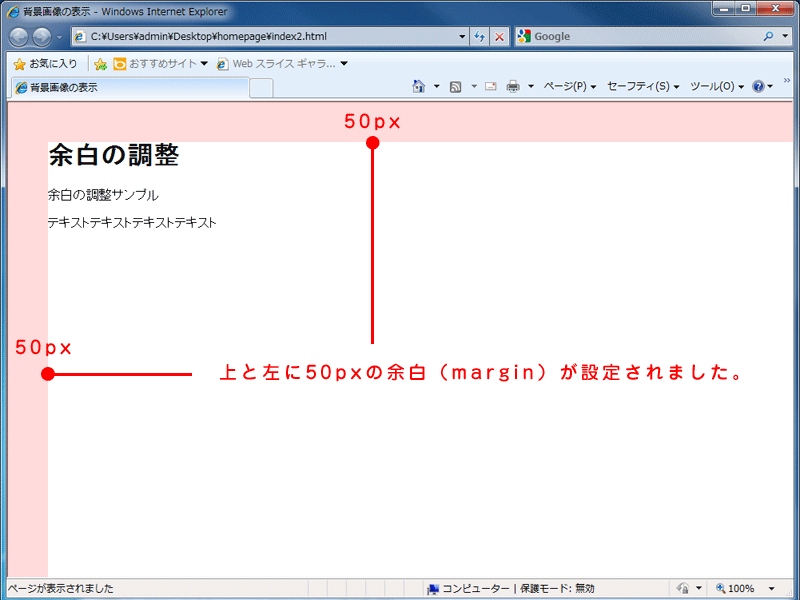
Css 画像 周り 余白- CSSから画像を表示する方法とは? まず、CSSから画像を表示する方法について解説します。 CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。 サンプルコード HTML: CSS 画像 サンプルMarginleft 1em ;} 上のCSSのでは2つの指定をしています。説明すると margintop(上の余白)→ 2em(2文字分) marginleft(左の余白)→ 1em(1文字分)




Cssで複数行の見出しに余白つきの背景色をつける Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介
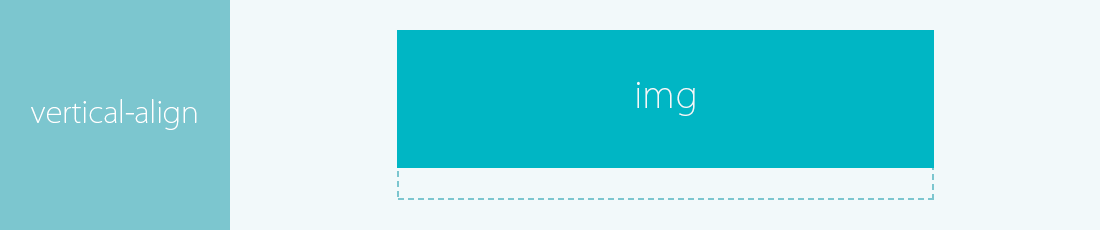
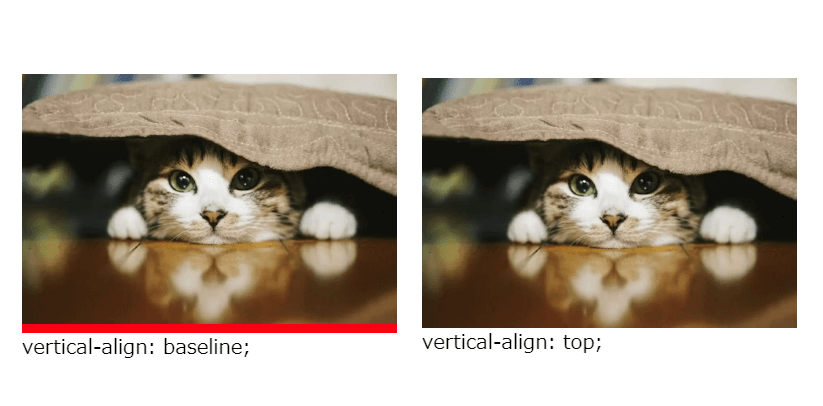
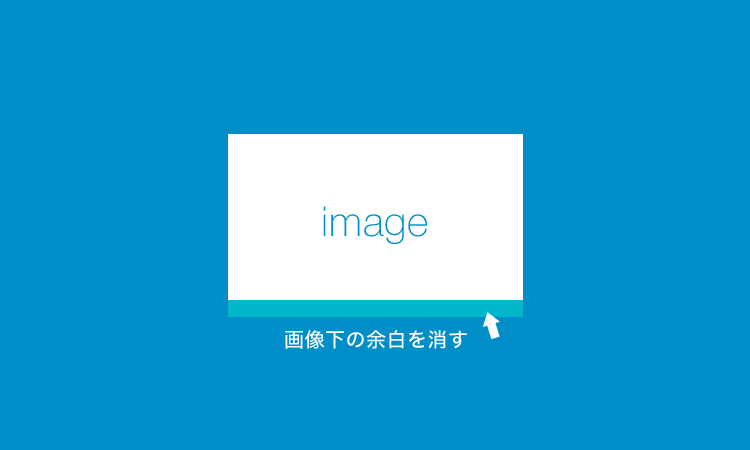
2910 画像(img要素)に対して余白ができる原因は、画像を含むインライン要素が、ベースラインに配置されているためです。 つまり、imgを含むインライン要素(インラインブロックも含む)の初期値は「 verticalalign baseline;} verticalalign bottom;では、画像の下部を行ボックスの下部に揃えます。 それにより画像下部にできる余白がなくなります。 verticalalignプロパティの値 画像の下端は赤線に合わせてしまうため下に余白が出来てしまいます。 なので下詰めにするか、表示形式をインラインからブロックに変更してしまうことで対応出来るということです。 まとめ cssで画像の下の謎の余白を消す方法と原因についてお伝えし
を使ったレイアウト方法をまとめました。 上下左右のレイアウトに柔軟に対応できるので、レスポンシブやグリットレイアウトに役立ちます。 より複雑なレイアウトを行いたい場合は、こちらの記事をご覧ください。 displaygrid;1101 marginプロパティその1 隣り合う要素の間隔・余白を指定する(実技編216) 過去の解説でCSSを記述し動作することを確認しましたが、そこでは細かい記法については触れず、まずは『CSSとはどういうものなのか』を体験するだけに留めました。1212 ヘッダー画像をピタッと収まり良く表示するためには、1000×0pxで画像を作成し余白を消して背景色を合わせる。 そして、画像表示をレスポンシブに対応させるということで、コードをまとめるとこうなります。 このコードをコピペして入れればOKです。
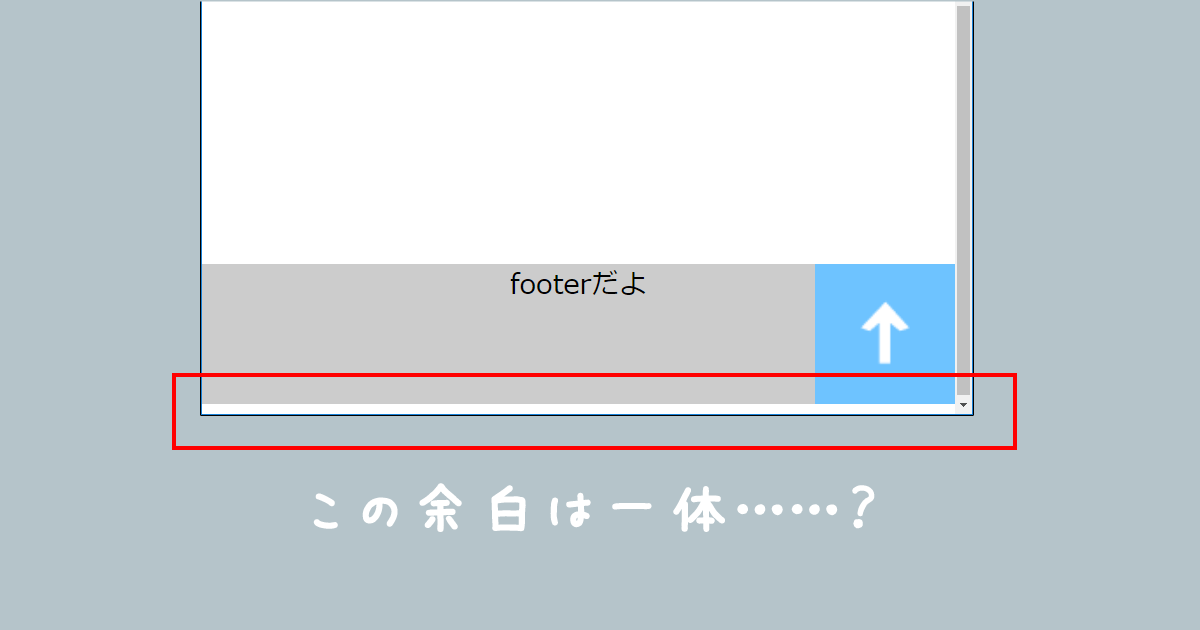
CSSサンプルwrap {overflow hidden;} CSSはこれだけ! ルイログの場合はもともと左右のボーダーをつけるために全体を囲っていたので、そこへ「overflowhidden;」を追記した形で修正を試みました。 結果、スッキリピッタリ収まって変な余白は解消! CSSでpaddingプロパティを使用する場合はこんな感じに記述します 上記の指定方法だと上下左右全てに100pxのpaddingがつきますが、paddingは上だけに余白をつける、下だけに余白をつけるといった個別での指定も可能です。 その場合の書き方はこんな感じ} を使うと思います。 ですが、クラスの中でmargin 0;




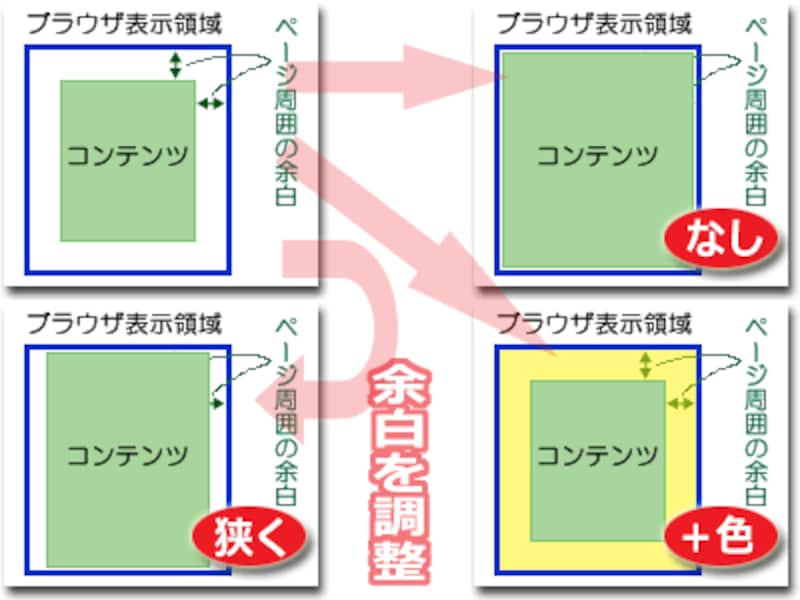
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ
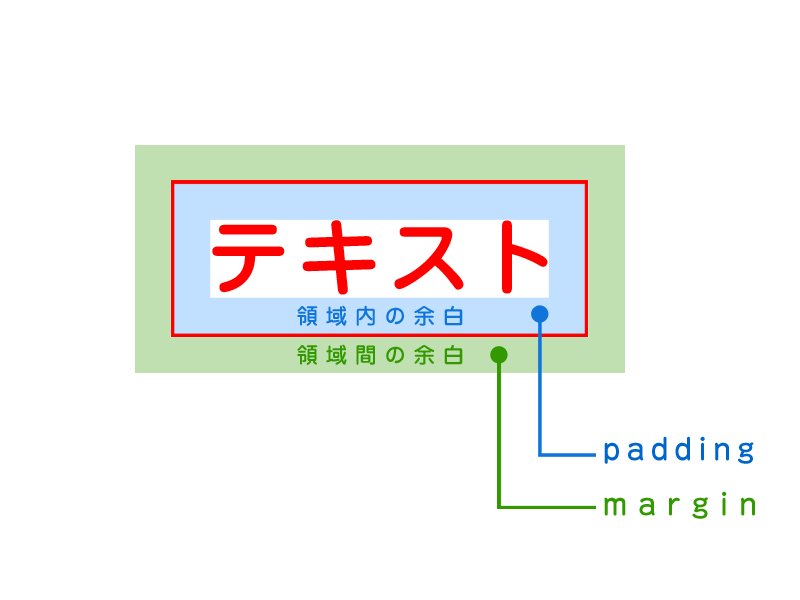
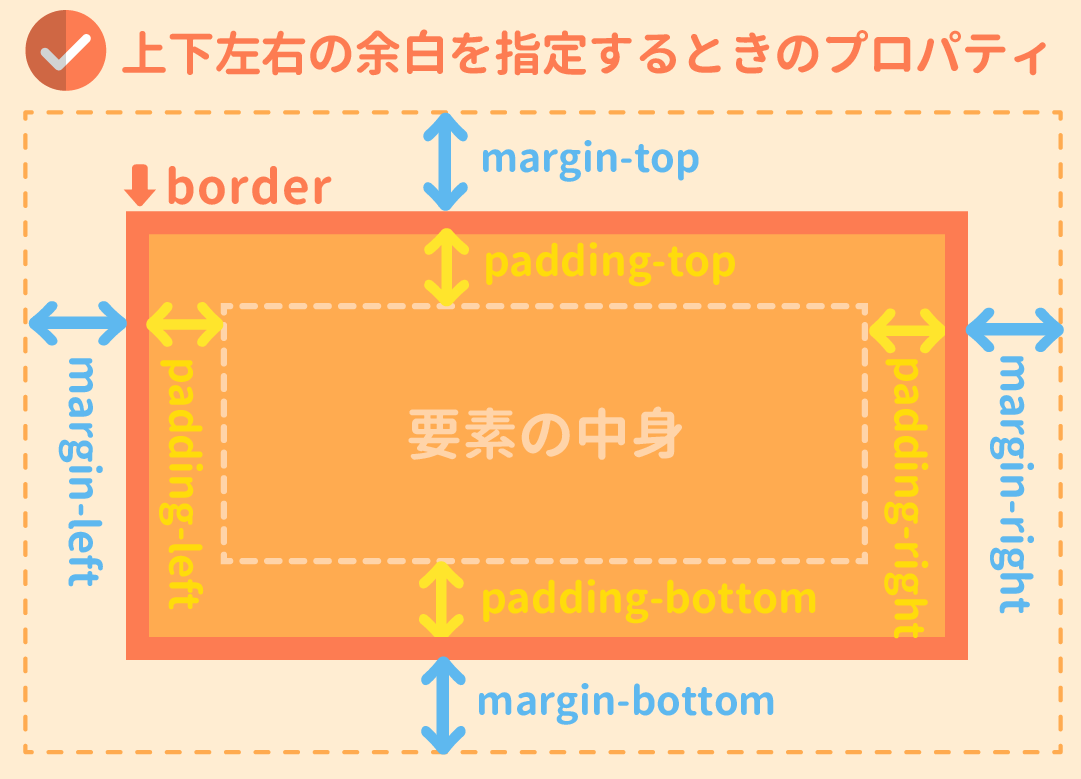
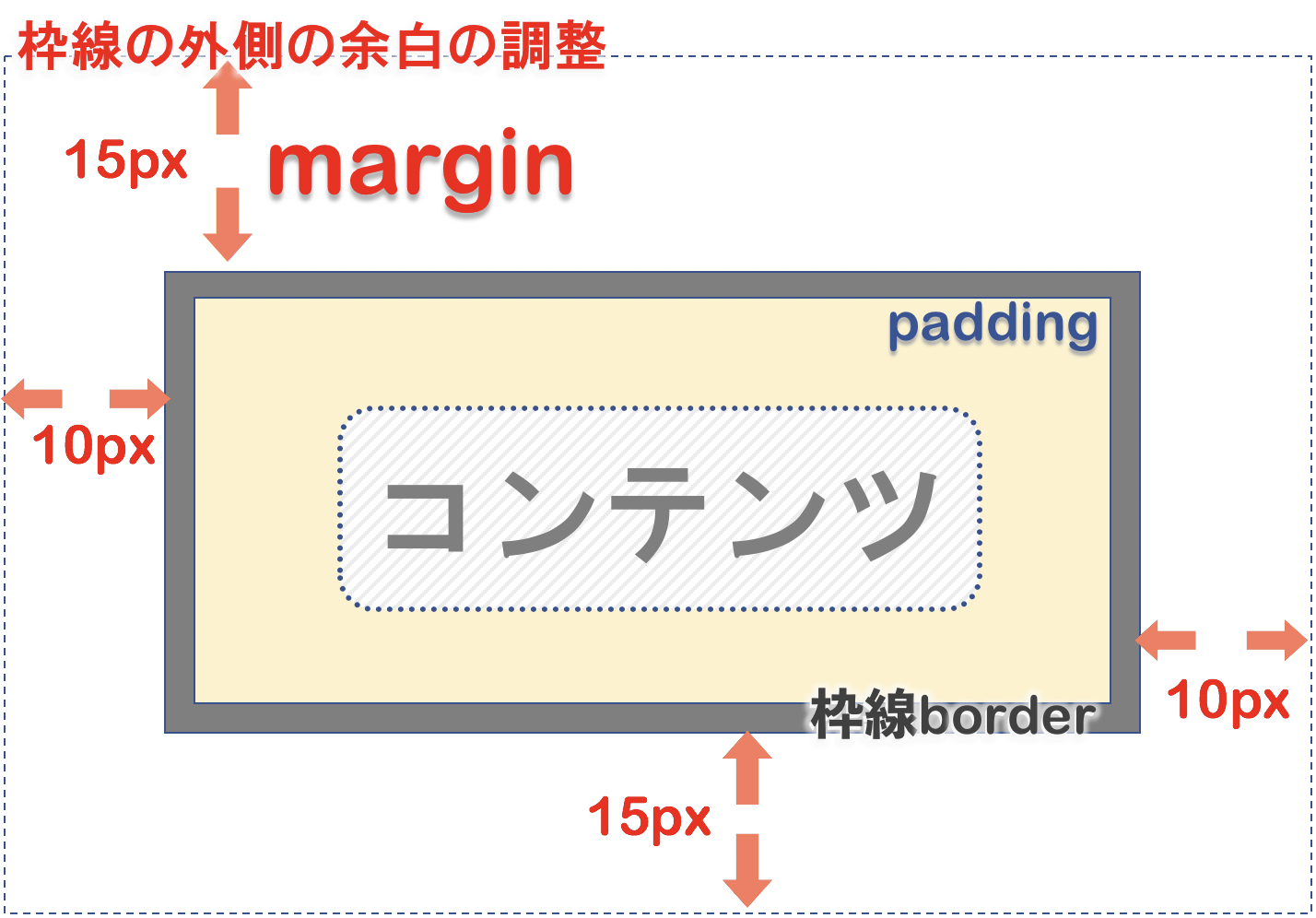
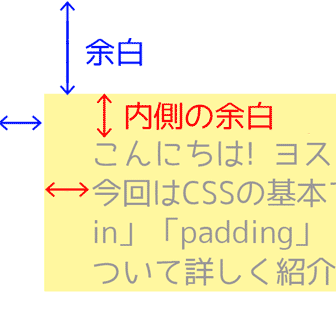
imgとimgの間の余白を消す。 HTML CSS More than 5 years have passed since last update 例えば、こんな感じに画像0903 謎の余白ができた時の2つの対処法 CSSでブロックや画像をレイアウトする時に思ってもいない場所に余白ができた経験はないでしょうか。 そこで今回は初心者向けにこの余白を無くす方法について解説していきます。 今回紹介する方法は以下の2つです。 marginとpaddingを『0』にする方法 リセットCSSを使う方法 それではそれぞれの方法を、実際の謎の空白を 12 CSSの余白の考え方(ボックスモデル) CSSでの余白の考え方は下図のようになります。 要素の中身(内容)があり、そのまわりの余白がpaddingです。 そのまわりにはborder(線)があり、それより外側の余白がmarginです。 「オレンジ色の部分」と「線の部分」が合わせて要素全体になります。 その外側のmarginは要素外の余白なわけですね。 この図のよう




Cssで複数行の見出しに余白つきの背景色をつける Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




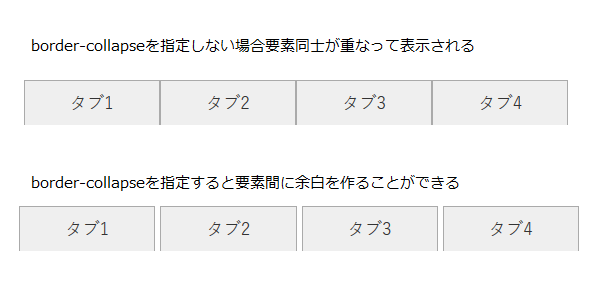
Css Table Cellに余白をつける方法 Designmemo デザインメモ 初心者向けwebデザインtips
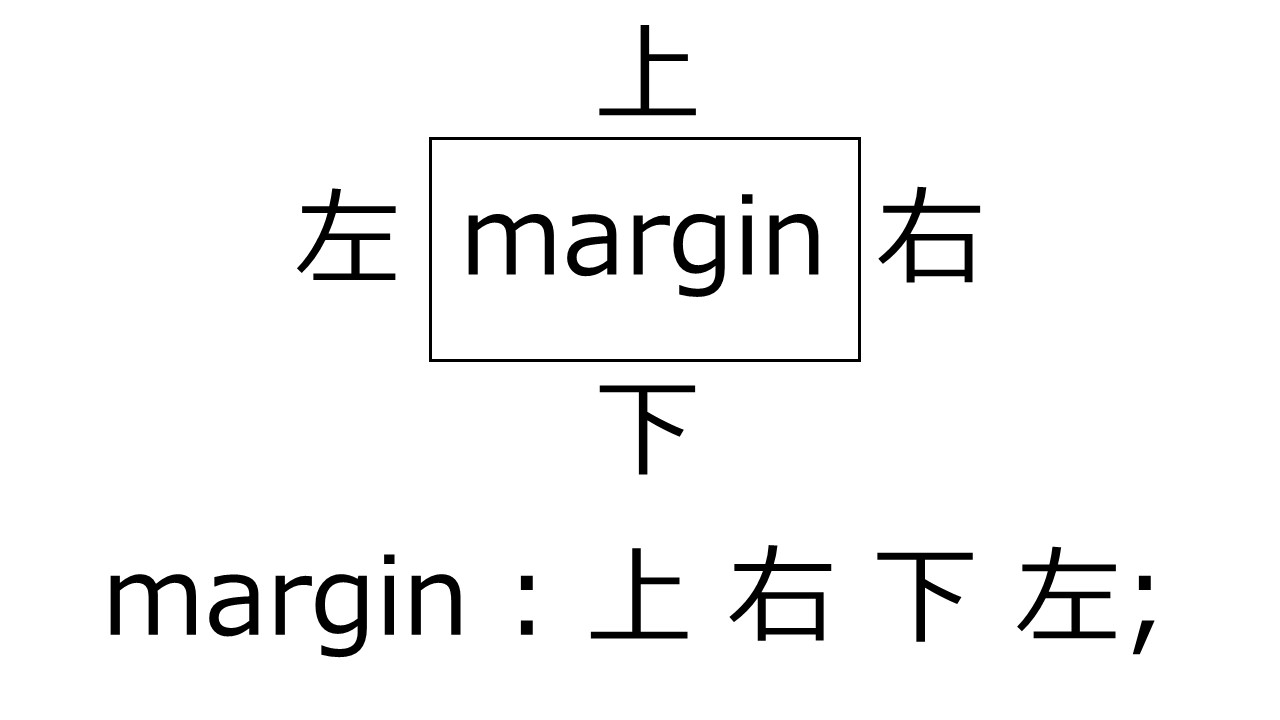
} プロパティ名 値 説明 margin 数値単位 (px 等)またはパーセントマージンと余白 1.ボックスの構造 マージン、枠、余白の関係は下図のようになる。コンテンツと枠の間にある間隔が余白(padding)であり、枠の外側部分がマージン(margin)となる。 背景色や背景画像を設定した場合は、枠の内側に適用される。」ということになり、そのことがこの隙間ができる原因になっているのです。 引用: https//artsfactorynet/imgverticalalign/ つまりimgタグは




画像の下にできる余白を消す方法 Cssテクニック Acky Info




Hwbsvlpwhialym
Padding 4px;} と書くと、IEだと問題ないのですが、firefoxでみると画像の 右側の余白がかなり不自然に開くんです。Margin margin は、上下左右のマージン(外側の余白)を一括で指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の周囲にマージンを入れることができます。 img example { margin px ;0117 余白には「margin(マージン)」という指定をします。 CSSでは、こんな記述になりますよー。 p { margintop 2em ;




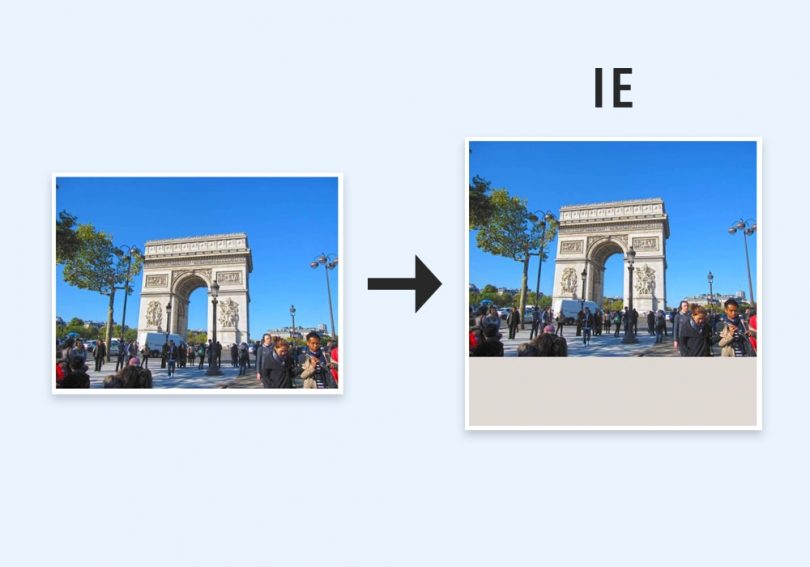
Flex Direction Column を指定したときに子要素に画像があるとieでは余白ができてしまう Css Kubogen




Cssにおいて正方形に余白がある状態にしたい スタック オーバーフロー
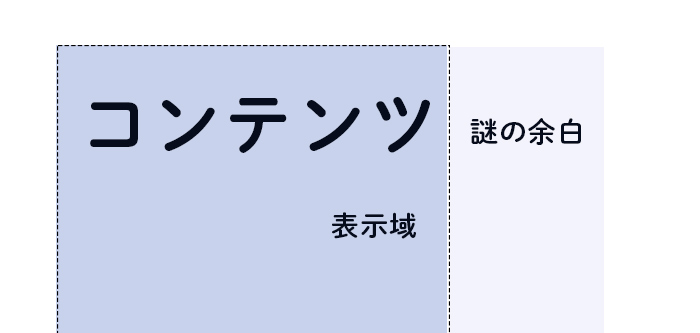
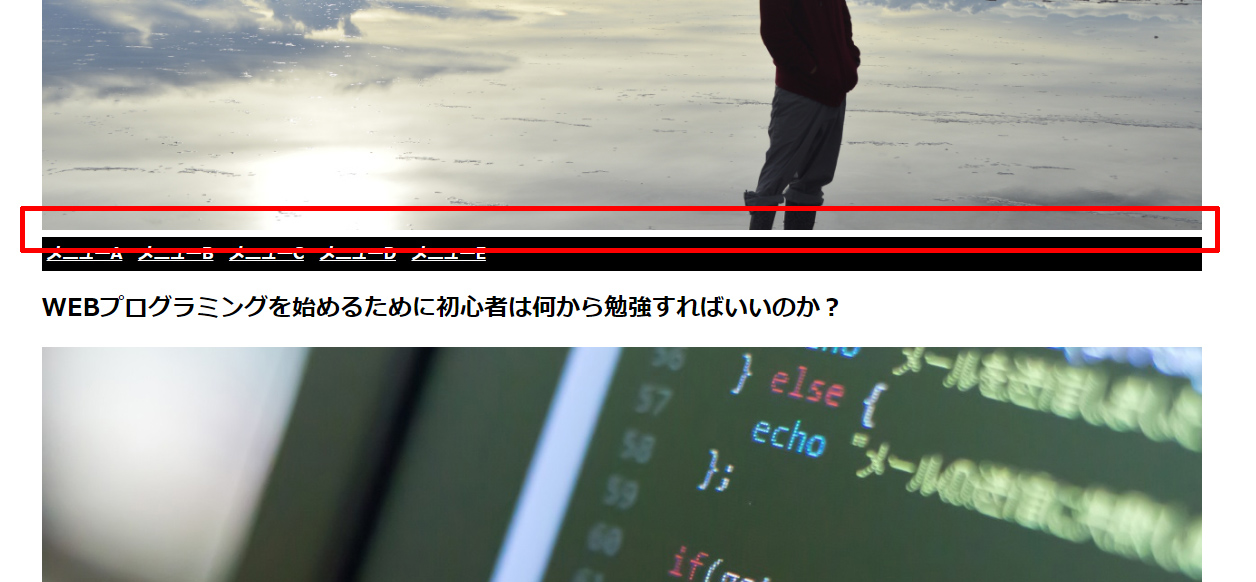
お世話になっております。 simplicity2から移行したのですが、これまでstylecssで指定していた余白の調整が反映されていないことがあり、ご質問させて頂きたく思います。 画像のようにロゴ画像(ヘッダーロゴ)の下の余白を狭める方法をお教え下さい。 ヘッダーにちゃんとmargin 0;を指定してるのに、ヘッダー上部と左右に謎の余白が生まれてしまうこれ、Web制作を始めたばかりの初心者の方は結構悩むと思います。 この挙動はバグではなく、しっかりとした理由があります。その理由と解決方法をご紹介。画像と文字にpxの余白ができています。 画像と文字に上px、左右px、下pxの余白ができています。 画像の右側と文字にpxの余白ができています。




Css ロゴなどの画像ファイル内の余白に背景を表示させる方法 Teratail




画像の下にある余白をcssで消す方法 Margin Paddingなしでも余白がでる場合
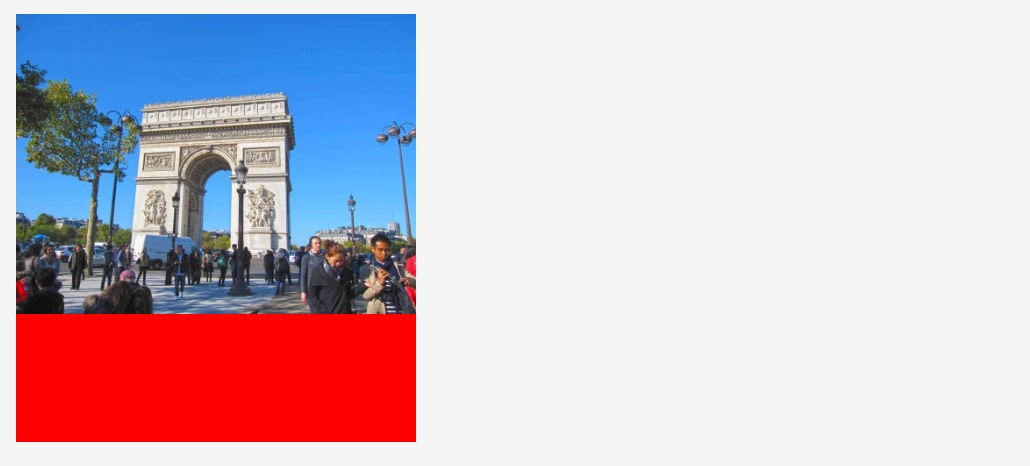
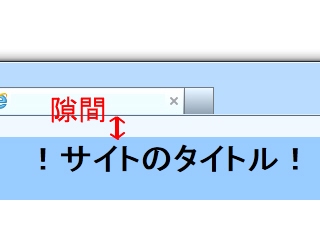
1121 CSS backgroundsize cover;でも画像周りに余白ができた時の対応 メイン画像を貼り付けようとした時にどうしても余白ができてしまった時の対応をメモ。Border 1px solid #; HTMLでページ上部の空白、余白を消す方法 by shirushiru 公開 17年6月26日 更新済み 年2月29日




Flex Direction Column を指定したときに子要素に画像があるとieでは余白ができてしまう Css Kubogen



レスポンシブ時に謎の余白が出来る件について もふっとmoffmoff
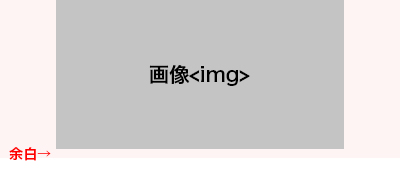
この記事の最新版を書き起こしました。 CSS画像の下に生まれる謎の余白問題を解決する方法 KuzLog クズログ Webサイトを作っていると、画像の下に意図していない余白が生まれてしまうことがあります。 文章で書いても分かり辛いので、背景色付きのボックス内に画像を配置して実際に再現してみましょう。 XHTML 1 2 3 そのため、画像の親要素によっては、画像の下に余白ができる場合があります。 そのような場合、画像の要素に対して、以下のようにverticalalign bottom;を指定します。 img { margin 0; CSSでh要素を使うと1行分の余白が出てきてしまいますが、その余白をとるときに h1 { margin 0;




文章と対応する画像が分かりにくかったのでcssで余白を調整してみた スマコマ




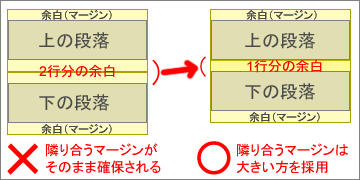
連続する段落と段落の間隔 余白 を狭くしたり広くしたりするcss スタイルシートtipsふぁくとりー
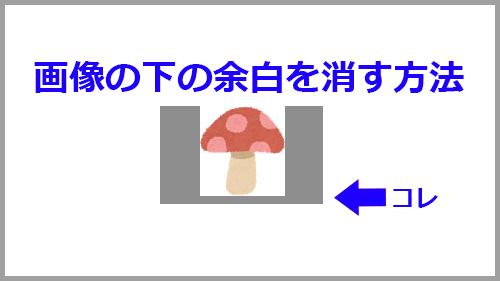
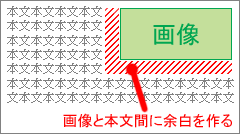
画像の下に生じる隙間を解消する 画像はそのまま表示すると、勝手に余白が生じることがあります。 余白が分かりやすいよう、親要素に背景色でグレーを敷いています。 この余白を消すには、 verticalalignプロパティ を指定します。 figure img { maxwidth 100%; 右のテキストはCSSで画像との余白を作る 親要素内の左に表示した画像に対して、右に表示するテキストのボックス内では、HTMLでマークアップしたh2タグとpタグのテキストが右の画像寄りで配置されて見ずらくなってしまっています。1919 画像(img要素)に対して余白ができる原因は、画像を含むインライン要素が、ベースラインに配置されているためです。 つまり、imgを含むインライン要素(インラインブロックも含む)の初期値は「verticalalign baseline;」ということになり、そのことがこの隙間ができる原因になっているのです。 この問題の解決方法 この問題はverticalalignにbaseline以外のもの




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




Css 画像の下の余白 隙間 を消す方法 Html キノコログ
このベースラインと下端の間が、余白として現れてしまいます。 あ、ベースラインって何ぞや?って人はググってね。 解決方法 display block 画像をブロック要素にするのが一番簡単な方




Css 画像 Imgタグ の下の余白の消し方 Miura Note




Cssの余白調整 余白指定法 Margin Padding Ferret



Css 画像の下に謎の余白ができちゃう問題を解決する方法 アイデアハッカー




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ



画像の下に出来る余白を消す Html




Css Flexboxでボタンを下揃えができない 時の苦肉の策 画像周りに余白なしデザイン Nyanco ブログ




画像をli リスト タグで並べたときの余白を消すcss記述 Wordpressラボ



Css知識メモ Imgのpaddingでもmarginでもない余白を消す方法




Cssで隙間ができる原因をいくつか解決してみる



Css マージンと余白




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About




画像の下にできる余白を消す方法 Cssテクニック Acky Info




Cssで気をつけたいマージン 余白 とボーダー 外枠 の解釈 ウェブランサー




Css Paddingとmarginの使い分け 余白の作り方を徹底解説 Webcamp Media




画像の下に出来る余白を消す Html




Css 両端に余白があるコンテナをページの中央に配置する古い実装方法と最近の実装方法 コリス




Cssコーディング 謎の余白ができた時の2つの対処法 ぱくぱくブログ




Htmlで謎の余白 隙間ができる時 なくすために試してみるcss L Natsukimemo なつ記メモ Of Webデザインtips




Marginを使って余白を調整する方法 さきちんweb




Css 画像 Imgタグ の下の余白の消し方 Miura Note




画像を設置した時にできる隙間を無くす Graycode Html Css




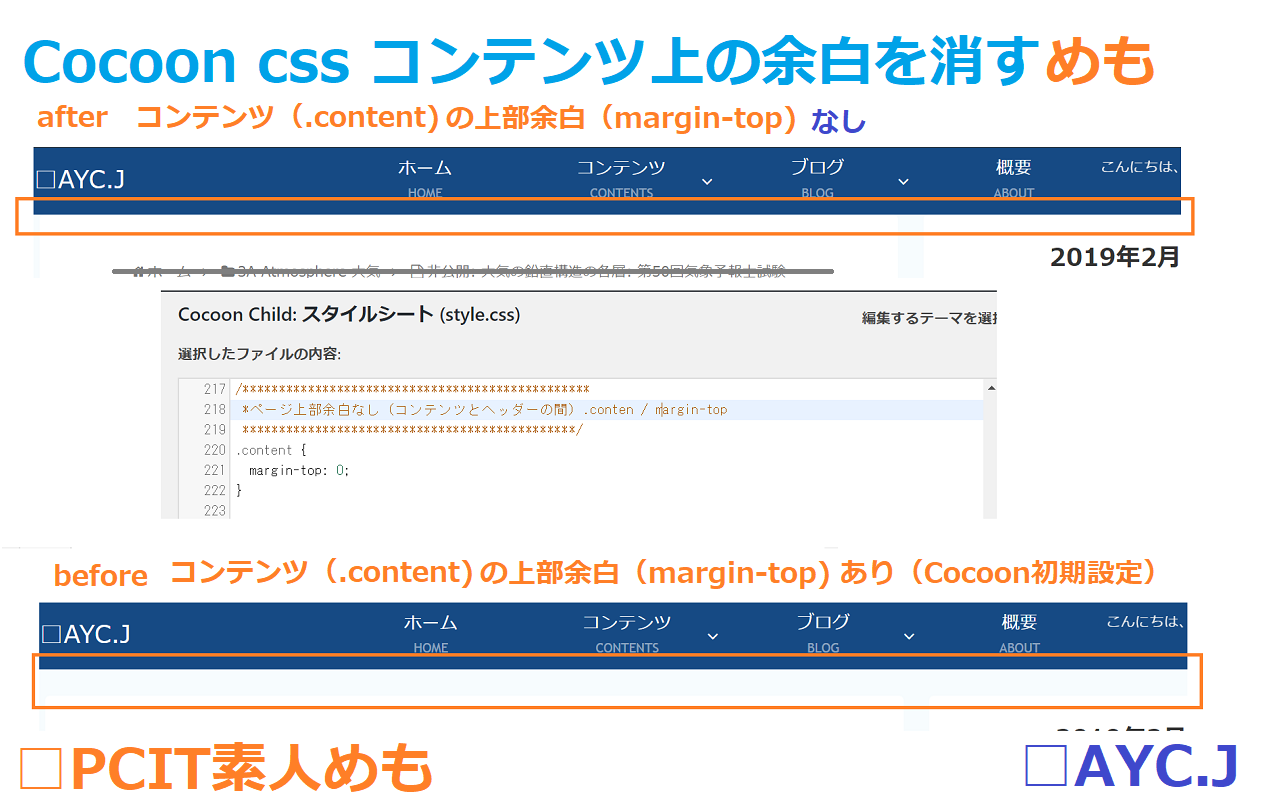
Cocoon Css コンテンツ上の余白を消す方法 Aycj




Cssのmarginとは Paddingとは 余白の指定方法まとめ




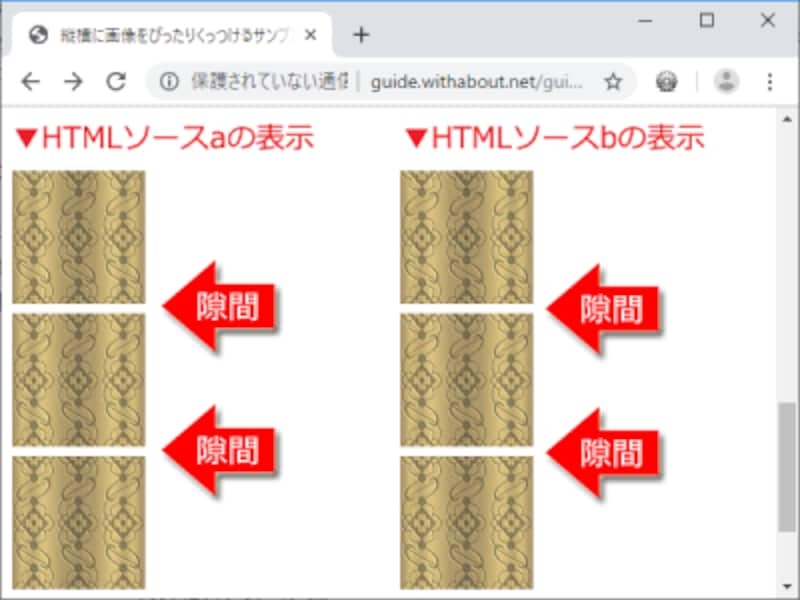
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




Css Marginとpaddingとは Cssで余白を作る方法 Owlview




Cssで隙間ができる原因をいくつか解決してみる




右下配置のcss 背景画像に余白をつける ホームページ制作 オフィスオバタ



画像の横並びレイアウトで 最初か最初だけclassを追加しなくてもコーディングできちゃうの巻 いつも忘れて思い出すのに時間がかかるcssテクニック集




コンテンツの余白を設定 Cssカスタマイズ Margin の基礎知識 Wordpress Beginners




コンテンツの余白を設定 Cssカスタマイズ Margin の基礎知識 Wordpress Beginners




Cssを駆使して右にできた謎の余白を消す方法 ルイログ ガジェットやモノで生活に刺激を




Html Html Cssのdiv内での画像配置の変更 余白部分の調整について Teratail




画像に謎の余白やマージン 削除する方法 Html Css Daryoshi Blog




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Fc2ブログで表や画像の枠線を消して余白を無くす方法 Css初歩 てんせいじんごっこ Blog



余白を指定して表示位置を調整 ウェブ制作チュートリアル




Css 画像の下に出来る余白を消す方法 ディレイマニア



Divで囲んだimgタグの下にできる余白を消すcss Web Sign



Htmlでページ上部の空白 余白を消す方法




コピペでok ヘッダーの余白部分を調節するcss Simplicity




Css スマホで余白が出来て横スクロールが出るときのチェックポイントとスマホの横スクロールの消し方 Chakoiro S Blog 関西のフリーランスweb制作者のweb知識備忘録




Html初心者 Marginの使い方 余白はこれでキレイに作ろう ポテパンスタイル



Css 外側の余白を作る Margin を上下左右まとめて指定する方法をわかりやすく解説




Html 謎の空白を消したい Flexが原因 Teratail




Css 画像下の余白を消す One Notes




カラムの背景画像や余白 見出しの装飾などを細かくcssで設定したデザイン Design Clip




画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 デザイン ソフト ウェブデザイン デザイン 勉強




Wordpressの記事内の画像の上下の余白を一括で設定する方法 いろは




Html Cssワークショップ 手を動かして学ぶwebデザイン Amazon Co Uk Books



Css 画像の周りに余白を入れて線で囲む方法 自由が丘で働くweb屋のブログ




Cssで画像の下の謎の余白を消す方法と原因 むねひろ プログラマー




文章と対応する画像が分かりにくかったのでcssで余白を調整してみた スマコマ




Css 画像の下に出来る余白を消す方法 ディレイマニア




Html Css ページ上部の隙間 余白 空白 を消す 埋める 詰める 方法 8cmプログラミング




Cssでボックスの余白を表現する 初心者のための Html Css 最速入門シリーズ




Css 文字に含まれる上下の余白を取り除いて アイコンや画像とぴったり同じ高さにするスタイルシート コリス




Marginを使って余白を調整する方法 さきちんweb




画像 Img の下の謎の余白を消す方法を解説 Qumeruマガジン



ボックス Cssの基本




画像を右端に寄せた上で本文と適度に間隔を取るcss スタイルシートtipsふぁくとりー



Rwd ーレスポンシブー 右にできた謎の余白を消す方法 バシャログ




画像の左右に余白を設ける Htmlタグ一覧 Htmlタグボード




Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log




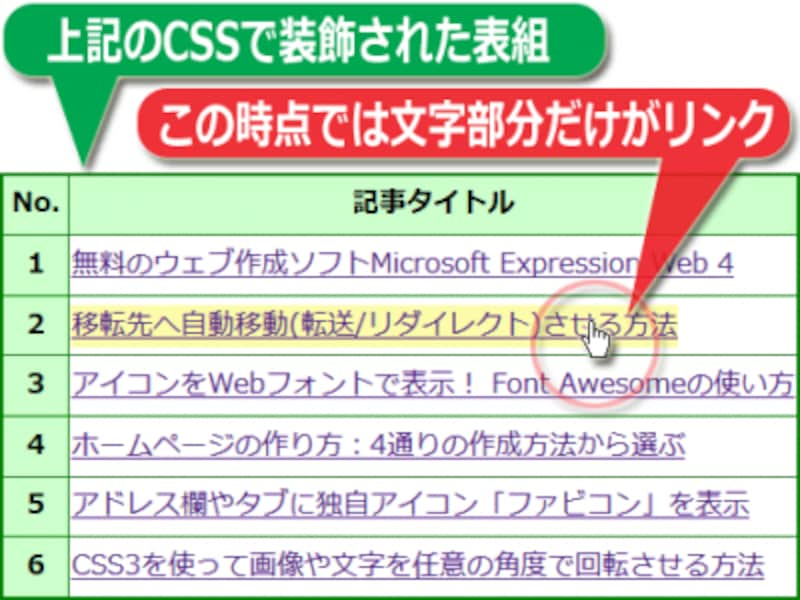
Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About




画像の下に謎の余白ができてしまうのを解決する方法 Css Kubogen




Css Webデザインの基本 Margin Padding で余白を操ろう ヨッセンス




Cssで左に画像を右にテキストを表示した横並びにする



Divで囲んだimgタグの下にできる余白を消すcss Web Sign




初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ




Css 文字に含まれる上下の余白を取り除いて アイコンや画像とぴったり同じ高さにするスタイルシート コリス



余白 Css




Css 画像の下に生まれる謎の余白問題を解決する方法 Kuzlog




スマホ 記事本文内画像の左右余白を0にするカスタマイズ Fantastech ファンタステック




スマホ 独自ページ で左右の余白を設定しよう Makeshopサポート




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋




画像 Img の下の謎の余白を消す方法を解説 Qumeruマガジン




スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog




Cssで画像の下の謎の余白を消す方法と原因 むねひろ プログラマー




画像の下にできる余白を消す方法 Designmemo デザインメモ 初心者向けwebデザインtips




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



素材の壺 画像の下に数ピクセルの謎の余白が出来てしまう時に解決できるcss


0 件のコメント:
コメントを投稿